微信应用号开发介绍(一)
阅读数:2605 发布时间:2016-09-22 12:07:46微信应用号(小程序,「应用号」的新称呼)内测了!!!
关心了很久很久!!!! 虽然目前还处于内测阶段,微信只邀请了部分人参与封测。但是,这个东西一定会成为趋势 !!! 昨晚上没睡好,一方面是隔壁老头老太吵架,一方面就是这!
初级教程整理
准备工作
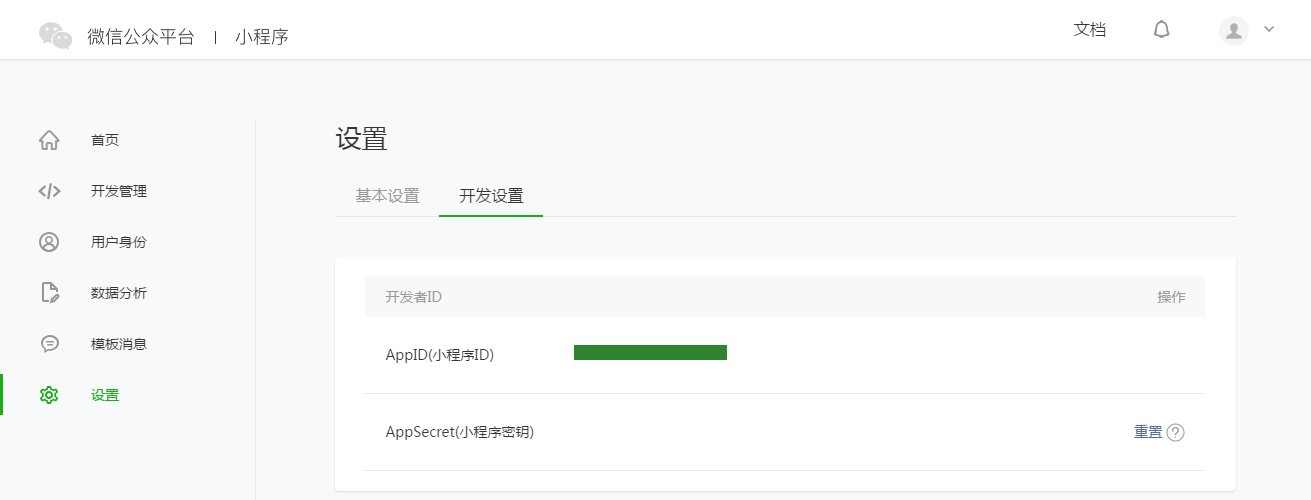
1,获取微信小程序的 AppID,如下图:

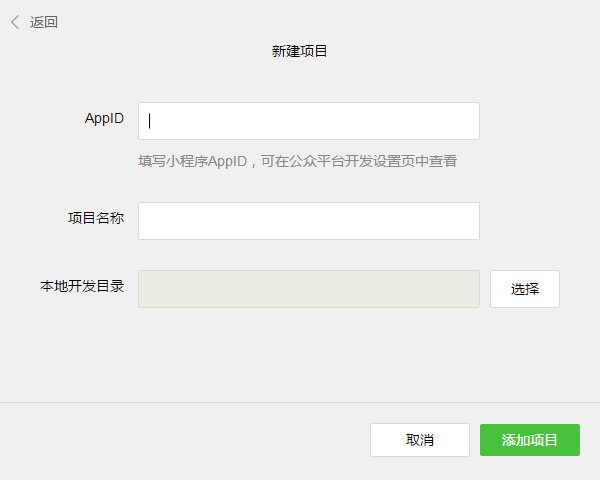
2,创建项目

- 编写代码 项目四类文件构成:app.js、app.json、app.wxss、index.wxml。 其中:
.js 后缀的是脚本文件
app.js 是js文件,用来写编写Javascript代码的,但是这里要注意,相比较浏览器上的Javascript和Node.js里面的Javascript,他多了很多的wx内置对象。说白了,微信变成了一个平台级的操作系统了。
.json 后缀的文件是配置文件
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
.wxss 后缀的是样式表文件
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
.wxml 是类似于HTML的标记语言。
大家不要怕,这个wxml没有学习难度。稍微看几分钟就会了。从这三个文件就可以看出,搞H5的人毫无压力,搞过React的人更是欣喜。
4,提交审核 顾名思义,就是交给微信官方的管理员审核,防止黄赌毒的。
5,通过后,发布上线。
这就可以开始赚钱了!!
欢迎大家一起探讨! 交流QQ群号:135345294