聂文文学习笔记-SUI案例剖析
阅读数:2121 发布时间:2016-06-11 09:02:33SUI案例剖析
前言
今天尝试着用SUI自己还原一张完整的页面。这里把自己一些事后的总结记录下来。
我的剖析
案例:我的采购单-供应商
分析页面的骨架
话不多少直接看图。

我用线条把它们分割成几大部分。
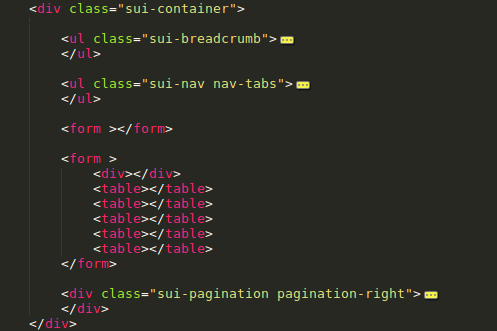
从上到下分别是:面包屑、导航栏、表单1、DIV、表单2和分页器。其中表单2又是由5个table构成。
这个页面中的布局非常简单,各个部分都在其默认的位置。
其基本的代码结构也就出来了。

细分页面
这其中的每个部分又相当于一个小型的页面。再将它们往下分割成更小的部分,直至不能分割。
那所有的基本构成单元就是SUI的组件了。
这里以我标记的1和2部分为例子。
-
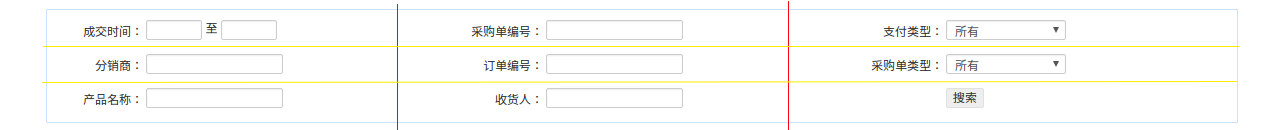
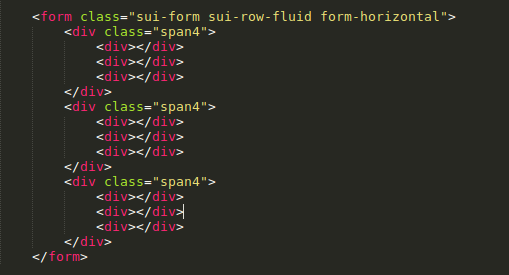
表单1 把这个表单看成一个小型页面,又可以如下图所示的分割成部分。

其基本代码结构。

-
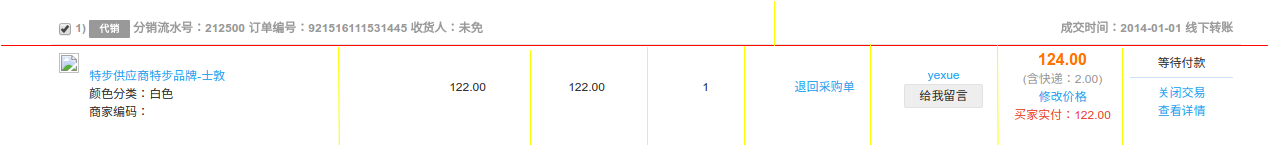
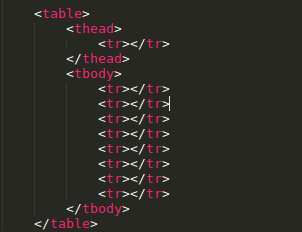
table2 同理分割。

代码基本结构。

到了这里,就是对SUI组件熟悉的问题了。这个需要大量的笨功夫,慢慢来。
调整
这里是我最大难点了。
这里就以我标记的表单1为例。
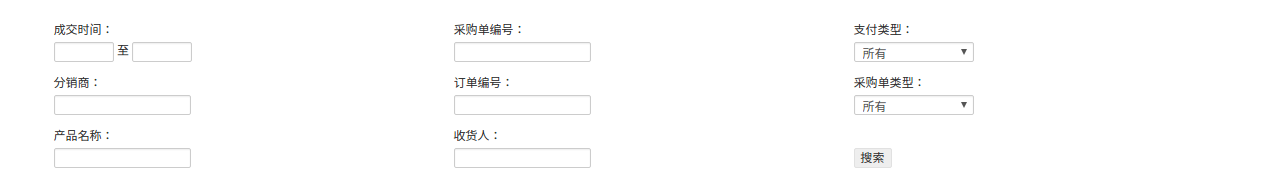
先不管不顾把所有表单1包含的组件全部塞进去。

加上 class="form-horizontal"。

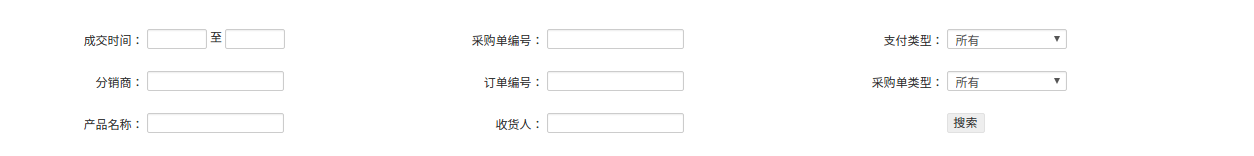
和案例做出来的效果还是不一样。
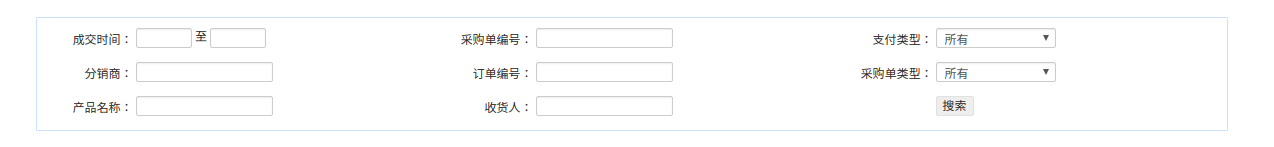
再用内部样式调整一下细节。
<style>
#filterForm{border:1px solid #cce1ff;border-radius:1px;padding:10px 0 0;margin-bottom: 20px;}
#filterForm .control-group{margin-bottom: 10px;}
#filterForm input.input-small{width:46px;}
</style>
好像也不是那么难。但到这一步,有大量细节需要调整,感觉所有问题纷至沓来,一时间脑子就乱了。
总结
一开始拿到一张页面让你切是很懵的。自己尝试着去切的时候,就自然而然的会去分解它,你总要从一个部分入手吧。
收获:对切图有自己简单的逻辑了,拿到一张不会那么懵了。